Formular Teil 1: Formular aufbauen
Formulare für Kontaktdaten, Anmeldungen oder Anfragen sind heutzutage nicht mehr wegzudenken. Wir zeigen und erklären Dir, wie Du ein Formular anlegen kannst.
Formular erstellen
- Öffne die Seite, die ein Formular enthalten soll
- Füge unter "Neu" das Formular-Modul hinzu
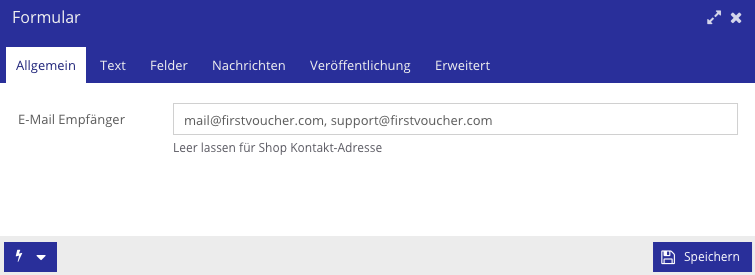
Reiter "Allgemein"
Falls die Daten des Formulars an eine andere E-Mail Adresse gehen sollen, als die auf der Webseite hinterlegte, dann trage sie im Feld "E-Mail Empfänger" ein.
Hinweis: Du kannst mehrere E-Mail-Adressen angeben, indem Du diese mit einem Komma oder einem Semikolon getrennt hinterlegst. 
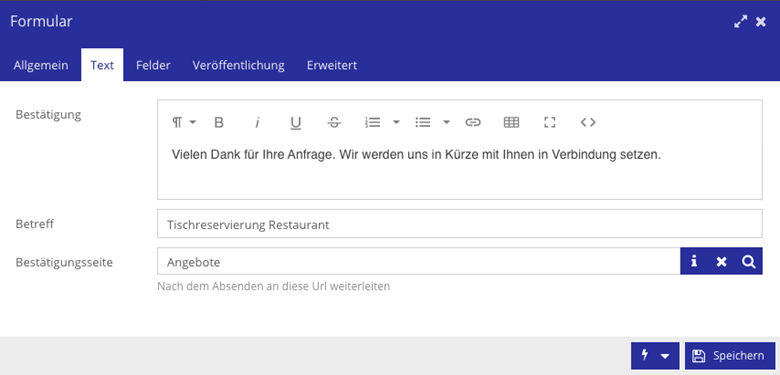
Reiter "Text"
Bestätigung: Trage hier einen Bestätigungssatz ein, der nach dem ausfüllen des Formulars auf der Webseite angezeigt wird
Betreff: Falls Du mehrere Formulare für unterschiedliche Zwecke auf Deiner Seite hast, kannst Du den Betreff der E-Mail-Bestätigung (welche Dir die Daten des Kunden angibt) mit dem Thema des Formulars zur direkten Zuordnung angeben.
Bestätigungsseite: Du kannst Deine Kunden, nachdem sie das Formular gesendet haben, auf eine Seite weiterleiten (z.B. eine Seite mit einer kurzen Danksagung und weiteren Informationen)
Hinweis: Solltest Du eine Bestätigungsseite einbinden, ersetzt diese den Bestätigungssatz.

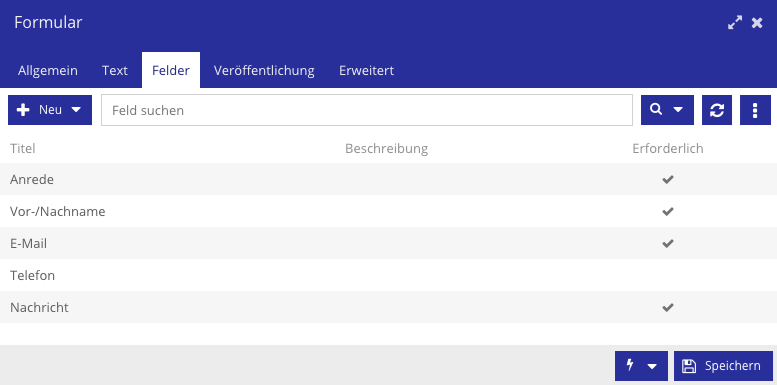
Reiter "Felder"
Hier kannst Du nun mit einem Klick auf "Neu" das Formular mit all seinen Feldern wie z.B. Name, E-Mail, Telefonnummer zusammenstellen, die der Besucher ausfüllen soll. Informationen zu den Feldern und dessen nutzen haben wir Dir hier aufgelistet:
Formular erstellen Teil 2: Formularfelder einbinden

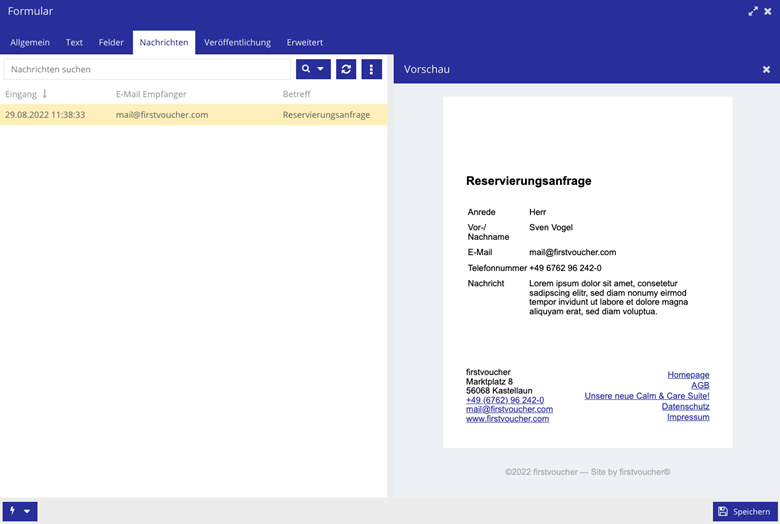
Reiter "Nachrichten"
Hinweis: Für die Speicherung musst Du im Reiter "Erweitert" den Haken bei "In Datenbank speichern" setzen.
Alle Anfragen über das Formular werden anschließend im Reiter "Nachrichten" archiviert. So kannst Du jederzeit die verschickten Mails und die Anfragen Deiner Kunden einsehen. 
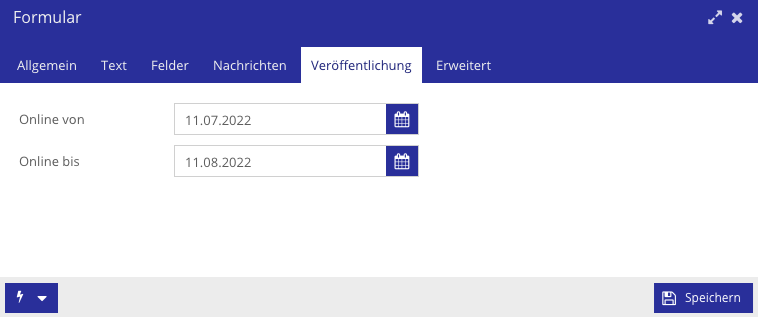
Reiter "Veröffentlichung"
Falls das Formular zusammen mit einer Aktion erscheinen soll, kannst Du die Veröffentlichung zeitlich terminieren
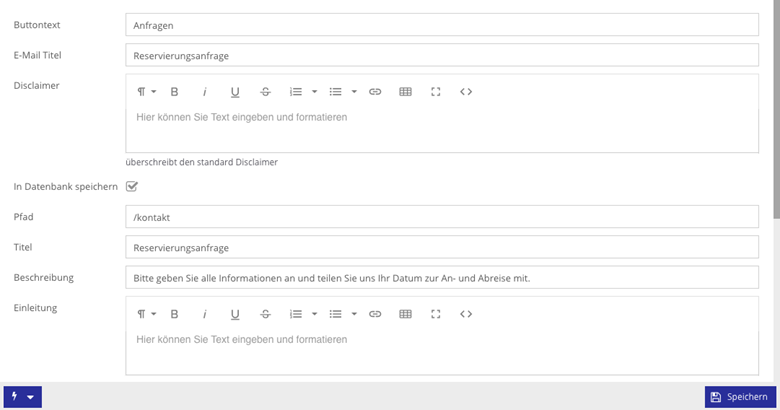
Reiter "Erweitert"
Das sind die wichtigsten Anpassungen in diesem Bereich:

Button Text
Definiere, was auf dem Absende-Button zu lesen sein soll (z.B. Anfrage absenden).
Wenn Du das Feld leer lässt, wird der Standard "Absenden" übernommen.
E-Mail Titel
Definiere einen eigenen E-Mail Titel, um auch hier nochmal die Zuordnung zu verdeutlichen (z.B. Reservierungsanfrage Restaurant)
Wenn Du das Feld leer lässt, wir der Standard "Online Anfrage" übernommen.
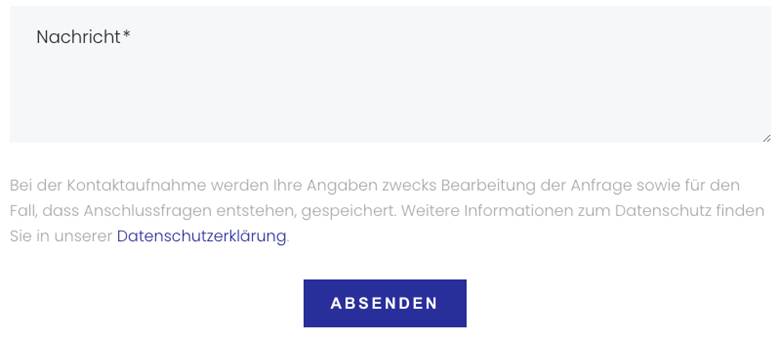
Disclaimer (Rechtliche Information zur Einwilligung von Übertragung, Speicherung & Verarbeitung der Daten)
Hinterlege einen eigenen Text unter Deinem Formular, um die Besucher über die rechtlichen Angaben/Haftungsausschluss, sowie der Einwilligung für die Übertragung, Speicherung und Verarbeitung der Daten zu informieren. Beachte, dass der Datenschutz verlinkt sein muss.
Hinweis: Lasse das Feld leer, um Dir von firstvoucher automatisch einen rechtlich korrekten Disclaimer, welcher über die Kontaktaufnahme informiert und auf die Datenschutzerklärung verweist, zu generieren.

Titel/Beschreibung/Einleitung
Gebe Deinem Formular einen konkreten Titel (z.B. Reservierung), eine kleine Beschreibung und ggf. noch eine Einleitung, welche überhalb des Formulars auf der Seite angezeigt werden.
Fertig!
So hast Du das Grundgerüst für Dein Formular erstellt. Im nächsten Artikel zeigen wir Dir, wie Du dieses nun mit Formularfeldern füllen kannst.
