Formular Teil 2: Standard Formularfelder einbinden
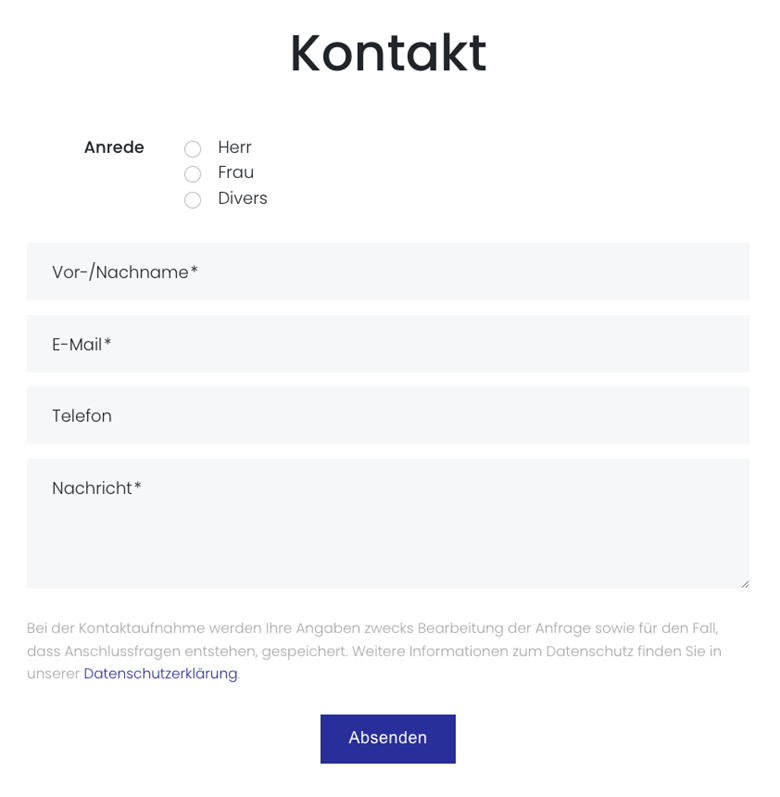
Wir zeigen Dir wie Du ein Standard Formular in nur wenigen Minuten mit firstvoucher erstellen kannst & Welchen Nutzen die einzelnen Felder haben.

Hinweis: Alle nun folgenden Anpassungen werden im Formular unter dem Bereich "Felder" vorgenommen.
Auswahl Anrede
- Klicke im Reiter "Felder" auf "Neu" und wähle "Radio" aus
- Schreibe im Bereich Titel "Anrede" rein
- Aktiviere das Häkchen bei "Erforderlich", wenn es ein Pflichtfeld sein soll
- Wechsel zum Reiter "Werte"
- Gebe die Werte Herr, Frau und Divers an, indem Du diese mit einem Klick auf "Neu" einzeln einbindest
- Speichere Deine Angaben ab
Einfaches Textfeld einbinden
- Klicke auf "Neu" und wähle das Feld "Text" aus
- Gebe den einzutragenden Wert unter "Titel" an (z.B. Name, Telefonnummer)
- Aktiviere das Häkchen bei "Erforderlich", wenn es ein Pflichtfeld sein soll
- Speichere Deine Angaben ab
E-Mail Feld einbinden
- Klicke auf "Neu" und wähle das Feld "Text" aus
- Gebe den einzutragenden Wert unter "Titel" an (z.B. E-Mail)
- Aktiviere das Häkchen bei "Erforderlich", wenn es ein Pflichtfeld sein soll
- Wechsel zum Reiter "Erweitert"
- Trage im Feld "Input Typ" den Wert "Email" ein, um
- Speichere Deine Angaben ab
Nachrichten Feld einbinden
- Klicke auf "Neu" und wähle das Feld "Text" aus
- Gebe den einzutragenden Wert unter "Titel" an (z.B. Nachricht)
- Aktiviere das Häkchen bei "Erforderlich", wenn es ein Pflichtfeld sein soll
- Wechsel zum Reiter "Erweitert"
- Aktiviere den Haken bei "Langer Text"
- Speichere Deine Angaben ab
Fertig!
So hast Du ein Formular auf Deiner Webseite eingebunden. Passe ggf. noch die Reihenfolge per Drag & Drop an und Speichere das Formular. Falls Du Dein Formular mit weiteren Feldern erweitern möchtest, haben wir Dir eine Tabelle mit jedem Feld und dessen Nutzen zusammengefasst.
| Feld | Nutzen |
| Checkbox | Dient als alleinstehende Ankreuzbox für eine bestimme Information. |
| Checkboxlist | Eine Liste mit mehreren Ankreuzmöglichkeiten, wobei mehrere ausgewählt werden können. |
| Dateiupload |
Damit kann ein Anhang hochgeladen werden (z.B. ein Logo). Mit dem Haken "Mehrfachauswahl" unter dem Reiter "Erweitert" können mehrere Dateien hochgeladen werden. Beschränkungen für den Dateiupload (z.B. zulässige Dateiformate, max. Dateigröße) können wir gerne für Dich übernehmen. |
| Datum | Besucher kann ein gezieltes Datum oder einen Von-Bis Zeitraum angeben, sowie eine Uhrzeit definieren. |
| Dropdown | Ein Akkordenmenü, welches verschiedene Auswahlmöglichkeiten nach dem öffnen des Menüs anzeigt. Am Ende kann nur eine Auswahlmöglichkeit bestimmt werden. |
| Feld |
Einfaches Eingabefeld (z.B. für Name, Telefonnummer) |
| Radio | Runde Optionsfelder, bei denen nur eine Auswahlmöglichkeit bestimmt werden kann. |
| Überschrift | Kann als Unterteilung von verschiedenen Formularbereichen genutzt werden. |
| Text |
Einfaches Texteingabe Feld (z.B. für Name, E-Mail, Telefonnummer, Nachricht) Verlängere das Textfeld, indem Du den Haken bei "Langer Text" im Reiter "Erweitert" setzt. Um Sicherzustellen, dass in den Feldern die angeforderten Werte wirklich eingetragen werden, kannst Du im Reiter "Erweitert" den Input Typ hinterlegen. So wird z.B. bei einem E-Mail Feld, welches den Input Typ "Email" enthält, eine Fehlermeldung beim absenden angezeigt, wenn keine richtige E-Mail-Adresse eingetragen wurde. Dadurch kann man z.B. Spam entgegenwirken und sicher stellen, dass das Formular ordentlich ausgefüllt wird. |
