Titelbild hinzufügen
Mit großen Titelbildern kannst Du Deine Webseite optisch aufwerten und dem Kunden einen direkten Einblick über Dich und Deine Tätigkeiten geben.
Teaser hinzufügen
- Klicke links in der Menüleiste auf den Bereich "Webseite"
- Wähle eine Seite aus
- Klicke unter "Inhalt" auf "Neu"
- Wähle mit Doppelklick "Teaser" aus
- Klicke auf "Element hinzufügen"
- Lade ein Bild hoch oder nehme eins aus der Mediathek
- Wiederhole den Vorgang, wenn mehrere Bilder hochgeladen werden sollen
Good to know: Sobald Du zwei Bildern im Teaser hinterlegt hast, tritt ein weicher Zoomeffekt ein und die Bilder laufen automatisch durch.
Darstellung anpassen
Du kannst Deinem Teaser mehrere Darstellungsmöglichkeiten geben, um ihn individuell an Deinen Stil anzupassen.
- Bearbeite den Teaser
- Wechsel zum Reiter "Darstellung"
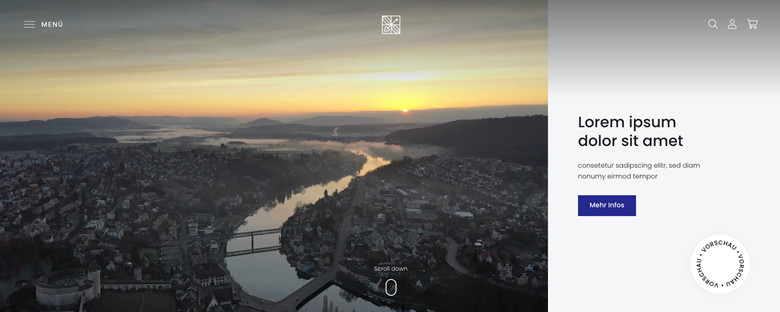
- Gebe das Format und die Darstellung an
Formate
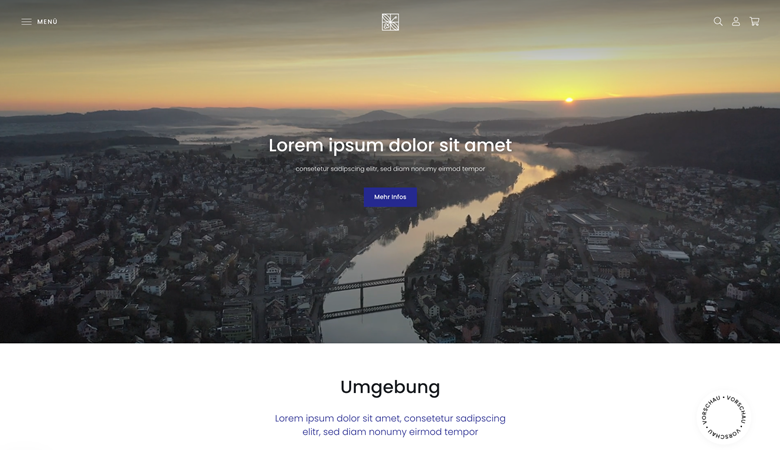
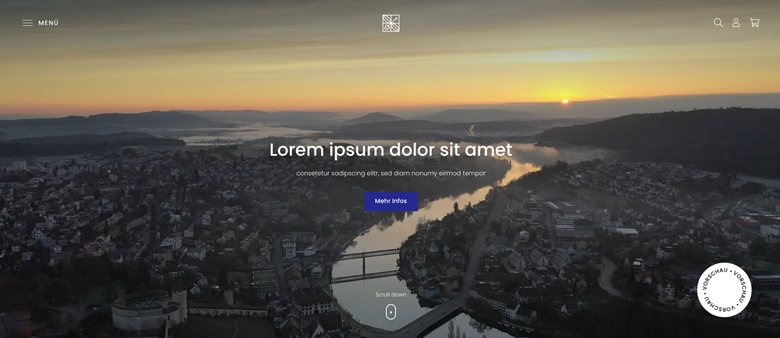
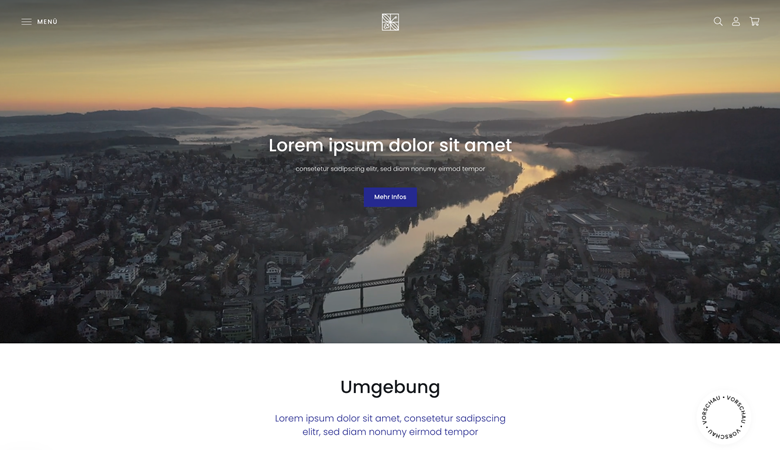
Standard: Bild ist so zugeschnitten, dass der Titel und die Beschreibung der Seite immer zu sehen sind.


Darstellung
Standard: Bild wird vollflächig anzeigt, Text wird darüber dargestellt.

Video im Teaser einbinden
Du möchtest Videos im Teaser einbinden? Dann schau uns unseren Supportartikel "Webseitenpflege: Videos einbinden" an.
Fertig! Deine Webseite hat nun ein Titelbild!
Am besten kontrollierst Du alles noch einmal alles im Web. Dazu klickst Du mit einem Rechtsklick auf Deine Seite und wählst "Im Web anzeigen aus".
