Newsletter erstellen
Mit firstvoucher kannst Du in wenigen Minuten einen ansprechenden Newsletter erstellen und versenden.
Das Newslettersystem ist in unserem Plus- & Premium-Paket enthalten. Bei Interesse und Fragen kannst Du Dich gerne bei uns melden! mail@firstvoucher.com
Newslettersystem
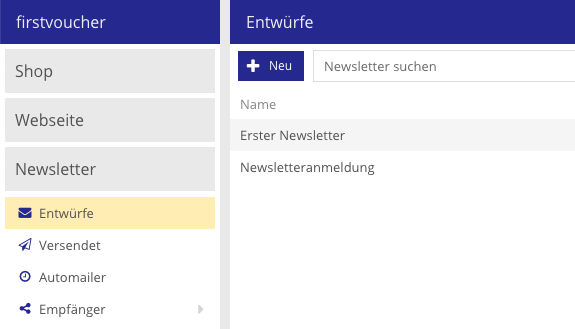
Öffne den Reiter "Newsletter"
Entwürfe: Hier werden alle Newsletter angelegt und bearbeitet. Zudem kannst Du mehrere Tests versenden und den finale Versand anstoßen.
Versendet: In diesem Bereich findest Du die bereits versendeten Newsletter wieder. Mithilfe einer integrierten Auswertung kannst Du analysieren, wie Dein NL bei Deinen Kunden ankam.
Automailer: Mit dem Automailer kannst Du vordefinierte Newsletter einrichten, die automatisch zu einem angegebenen Ereignis versendet werden. So kannst Du z.B. jedem Kunden zum Geburtstag gratulieren, ohne dafür jedes Mal manuell ein NL erstellen zu müssen.
Empfänger: All Deine Empfänger werden in diesem Bereich aufgelistet. Du kannst sie in Gruppen einteilen und ihnen Tags zuweisen. Anpassungen bei einem Empfänger oder die Löschung einer Adresse sind hier ebenfalls möglich.

Newsletter erstellen
- Öffne den Bereich "Entwürfe"
- Klicke auf "Neu"
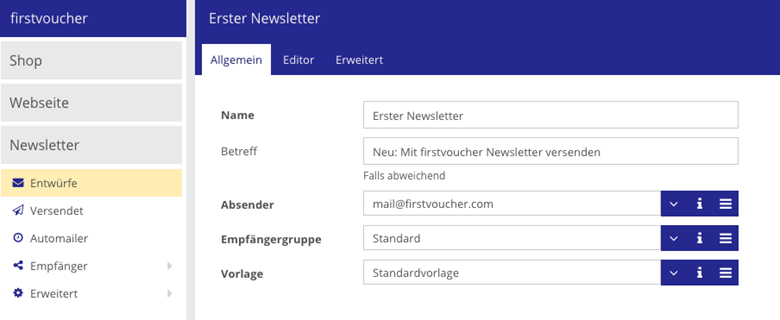
- Gebe Deinem NL einen Namen (Der Name ist nur im System zu sehen)
- Schreibe einen Betreff (Wird in E-Mail-Programmen gesehen)
- Füge die gewünschte Absender-Mail ein
Wichtig: Klicke links neben dem Absender auf die drei Streifen. Bei "Name" kannst Du festlegen, wie der Empfängername im E-Mail-Programm definiert ist. Wir empfehlen Deinen Unternehmensnamen zu wählen, damit Deine Empfänger sofort wissen, von wem der Newsletter versandt wurde.

- Bestimme die Empfängergruppe (Standard sind alle Empfänger in Deiner Liste. Bei einem gesonderten Versand musst Du ggf. eine neue Gruppe erstellen)
- Die Vorlage kann stehen bleiben

Newsletter bearbeiten
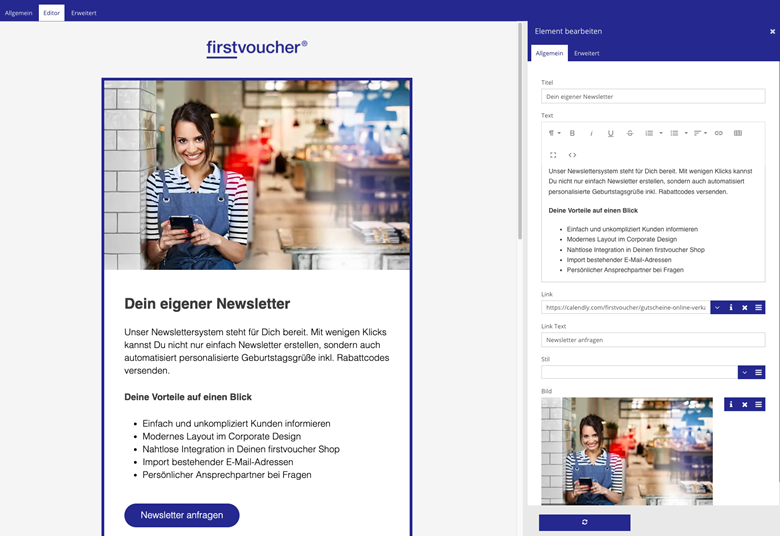
Wechsel in den Bereich "Editor"
Hier kannst Du das Aussehen des NL live sehen und bearbeiten. Neben Texten und Bildern kannst Du Produkte direkt aus Deinem firstvoucher Shop verlinken oder einen besonderen Aktionscode für Deine Empfänger hinzufügen.

Newsletter aufbauen
Als Beispiel werden wir folgenden Newsletter gemeinsam aufbauen, damit Du Dich mit dem Editor und den einfachen Modulen vertraut machen kannst.
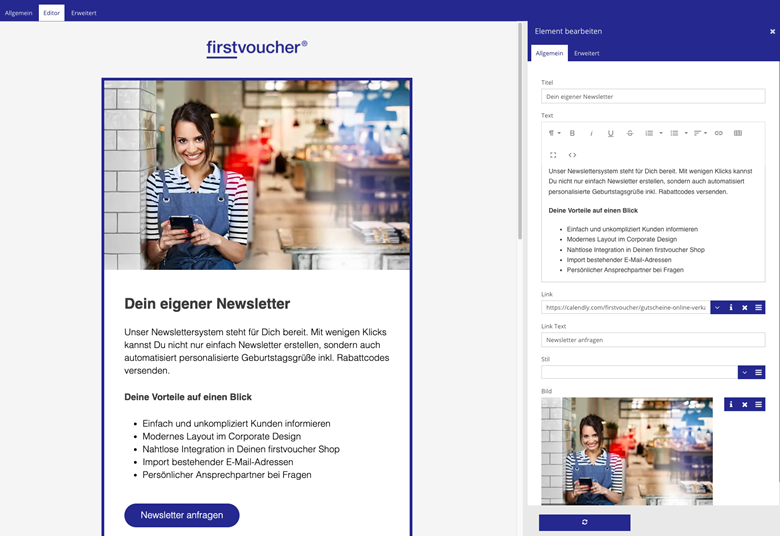
Text & Bild einbinden
- Füge über das Plus ein "Text/Bild" Modul hinzu
- Setze einen Titel und einen Text ein
- Füge unter "Link" einen Link/URL ein
Tipp: Du kannst im Feld "Link" direkt auf eine Seite von Deinem Shop verlinken, ohne die URL eintragen zu müssen. Klicke dazu auf die drei Streifen > Klicke in der linken Spalte auf "Kategorien" und Suche über die Suchleiste die zu verlinkende Seite aus. Mit einem Doppelklick kannst Du diese als Sofortlink einbinden.
- Gib bei "Link Text" an, was im Button stehen soll
- Lasse den Bereich "Stil" frei (Standard) oder wähle den Stil "Teaser" aus
- Füge unter "Bild" ein Bild aus der Mediathek hinzu (Bilder werden immer oberhalb des Textes abgebildet)
Stil Standard: Der Text/Bild wird auf weißem Hintergrund dargestellt
Stil Teaser: Ermöglicht es Dir, den Titel direkt auf das Bild zu platzieren.

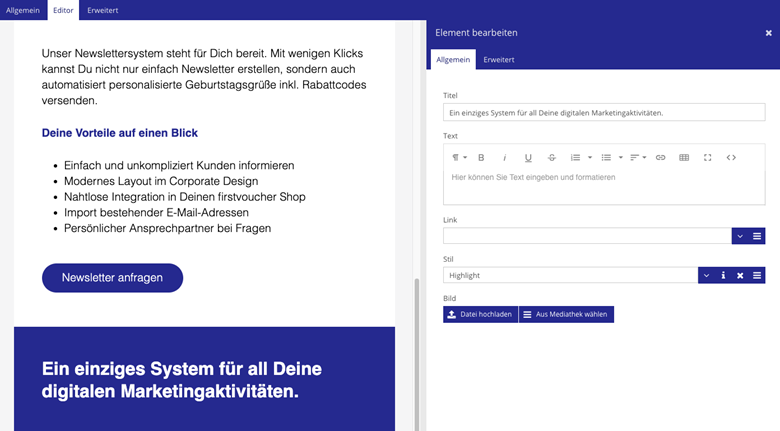
Highlight einbinden
- Erstelle über das Plus ein weiteres Text/Bild Modul
- Setze Deine gewünschten Inhalte ein
- Gebe dem Modul den Stil "Highlight"
Stil Highlight: Der Text wird weiß und das Modul wird farbig hervorgehoben.

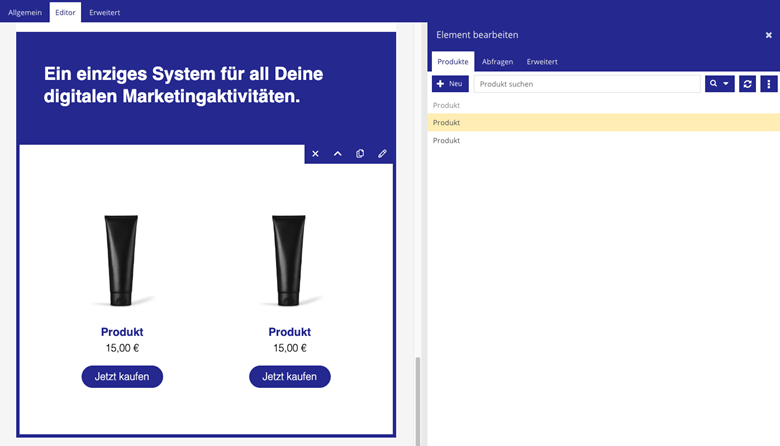
Produkte einbinden
- Erstelle über das Plus einen Inhalt als "Produktauflistung"
- Klicke auf "Neu"
- Wähle die Produkte aus, die Du aus Deinem firstvoucher Shop verlinken möchtest
- Unter "Erweitert" kannst Du noch einen Titel, Text, Link oder ein Bild zu Deinen Produkten setzen.

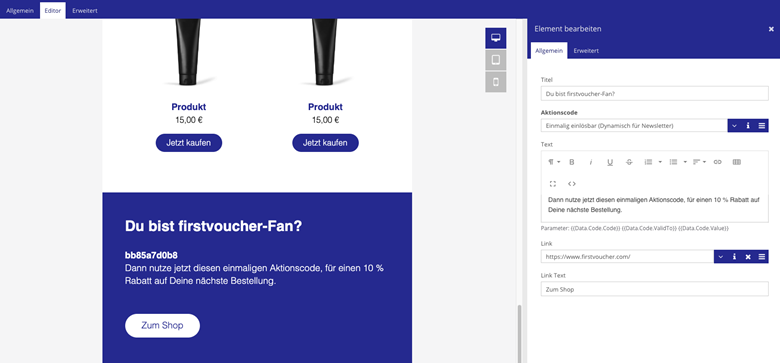
Aktionscode einbinden
Du hast die Möglichkeit, individuelle Aktionscode für Deinen Shop direkt über den Newsletter an Deine Kunden weiterzugeben.
Mit dem Modul "Aktionscode" erstellt das System automatisch im NL einen individuellen Code für jeden einzelnen Empfänger, welcher nur einmal einlösbar ist.
- Klicke auf das Plus und erstelle den Inhalt "Aktionscode"
- Klicke anschließend rechts am Aktionscode-Feld auf die drei Streifen neben dem "i"
- Klicke auf "Neu"
- Gib die Gültigkeitsdauer in Tagen an
- Hinterlege den Wert des Codes
- Aktiviere das Feld "Prozentual", um einen prozentualen Rabatt ( X-%) zu definieren.
- Deaktiviere das Feld "Prozentual", um einen fixen Rabattwert (X-€) zu definieren
- Lege ein Datum fest, in welchem Zeitraum der Code aktiv sein soll (Optional)
- Lege einen Mindestbestellwert fest (Optional)
- Falls der Aktionsode nur für bestimmte Produkte in Deinem Shop gilt, kannst Du diese Einschränkung unter "Einschränkungen" vornehmen
- Speichere die Angaben ab
- Wähle den erstellen Aktionscode aus der Liste aus
Falls Du eine andere Art von Aktionscode teilen möchtest, ohne dass dieser direkt im NL erstellt wird, findest Du dazu eine Anleitung im folgenden Supportartikel:
Aktionscodes anlegen

Sobald Du mit der Erstellung des Newsletters fertig bist, kannst Du diesen unter "Allgemein" abspeichern.
Browservorschau & Testversand
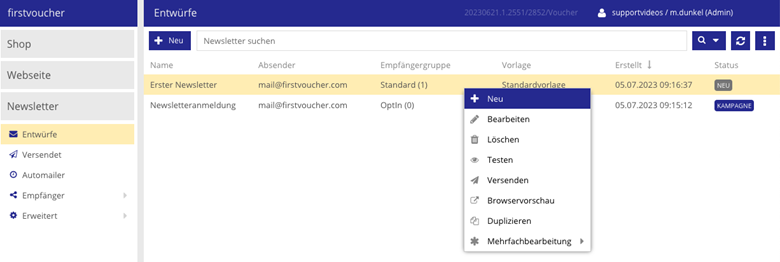
Dein NL ist nun mit dem Status "Neu" bei den Entwürfen zu sehen. Mit einem Rechtsklick kannst Du ihn direkt über den Browser ansehen. Zusätzlich kannst Du über "Testen" einen Test-NL an eine von Dir angegebene Mail schicken.
Wir empfehlen vor dem Live-Versand immer einen Test zu verschicken, um alle Darstellungen und Inhalte nochmal zu prüfen.

Live-Versand
Dein Newsletter ist fertig, Du hast nochmal alles gründlich getestet und die Versandgruppe ist die richtige? Dann kannst Du den richtigen Versand einleiten!
- Gehe zu "Entwürfe" > Rechtsklick auf Deinen NL > versenden
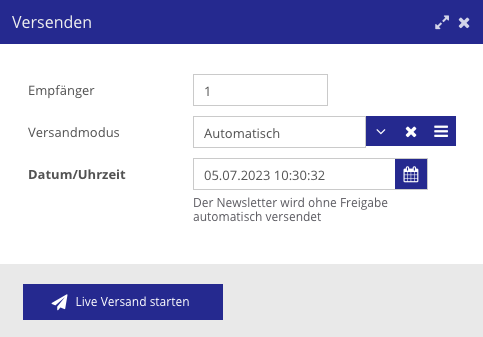
- Versandmodus "Automatisch": Ohne zusätzliche Freigabe
- Versandmodus "Manuell": Versand wird eingeleitet und muss nochmal final freigegeben werden
- Wähle das Datum und die Uhrzeit für den Versand
- Klicke auf "Live Versand starten"

Und das war's auch schon!
So kannst Du Deinen eigenen firstvoucher Newsletter erstellen und versenden. Solltest Du noch weitere Fragen zum Newsletter haben, kannst Du uns gerne eine Mail schreiben mail@firstvoucher.com.
